Explanation
use mask-image and mask-composite (-webkit-mask-composite) to implement effect which indicate more contents in scrollable block.
Expected
Show the gradient mask on bottom of scrollable block or no effect if unknown attribute/
Actual
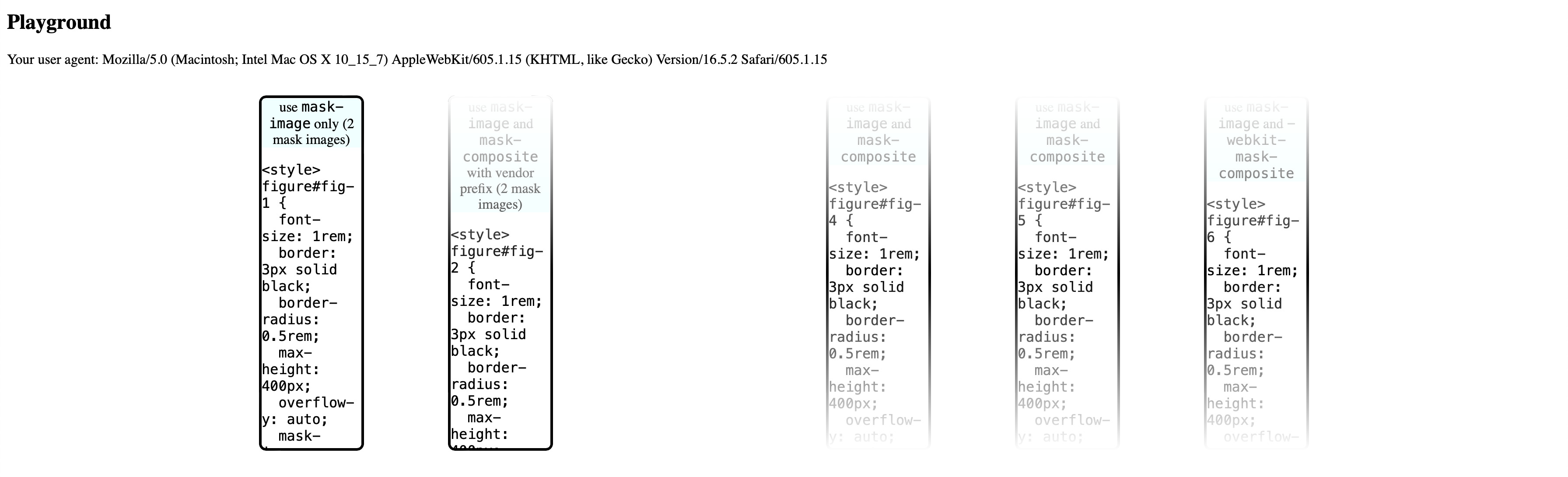
The style cause not only show no effect but make whole block disappear.
Environment
Safari 15.4.0 ~
Playground
Your user agent:
mask-image only (2 mask images)<style>
figure#fig-1 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%), linear-gradient(to top, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
}
figure#fig-1 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>mask-image and mask-composite with vendor prefix (2 mask images)<style>
figure#fig-2 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0)), color-stop(50%, black)), -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, 0)), color-stop(0em, black));
-webkit-mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, black 50%), linear-gradient(to top, rgba(0, 0, 0, 0) 0, black 0em);
mask-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0)), color-stop(50%, black)), -webkit-gradient(linear, left bottom, left top, color-stop(0, rgba(0, 0, 0, 0)), color-stop(0em, black));
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, black 50%), linear-gradient(to top, rgba(0, 0, 0, 0) 0, black 0em);
-webkit-mask-composite: source-in;
mask-composite: source-in;
}
figure#fig-2 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>mask-image and -webkit-mask-composite (2 mask images)<style>
figure#fig-3 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%), linear-gradient(to bottom, rgba(0, 0, 0, 1) 0%, rgba(0, 0, 0, 0) 0%);
-webkit-mask-composite: source-in;
}
figure#fig-3 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>mask-image and mask-composite<style>
figure#fig-4 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
}
figure#fig-4 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>mask-image and mask-composite<style>
figure#fig-5 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
-webkit-mask-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0)), color-stop(50%, black), color-stop(100%, rgba(0, 0, 0, 0)));
-webkit-mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, black 50%, rgba(0, 0, 0, 0) 100%);
mask-image: -webkit-gradient(linear, left top, left bottom, color-stop(0, rgba(0, 0, 0, 0)), color-stop(50%, black), color-stop(100%, rgba(0, 0, 0, 0)));
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, black 50%, rgba(0, 0, 0, 0) 100%);
-webkit-mask-composite: source-in;
mask-composite: source-in;
}
figure#fig-5 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>mask-image and -webkit-mask-composite<style>
figure#fig-6 {
font-size: 1rem;
border: 3px solid black;
border-radius: 0.5rem;
max-height: 400px;
overflow-y: auto;
mask-image: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0%, rgba(0, 0, 0, 1) 50%, rgba(0, 0, 0, 0) 100%);
-webkit-mask-composite: source-in;
}
figure#fig-6 > figcaption {
text-align: center;
}
/* Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.*/
</style>Screenshot
| \ | screenshot |
|---|---|
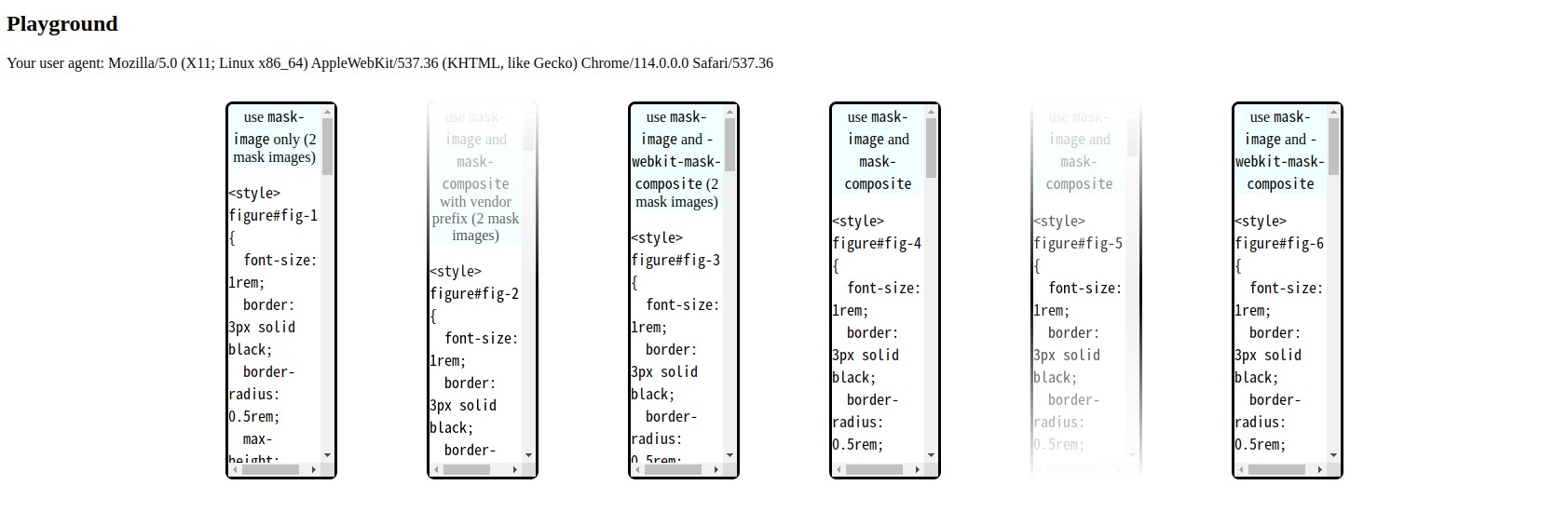
| chromium |  |
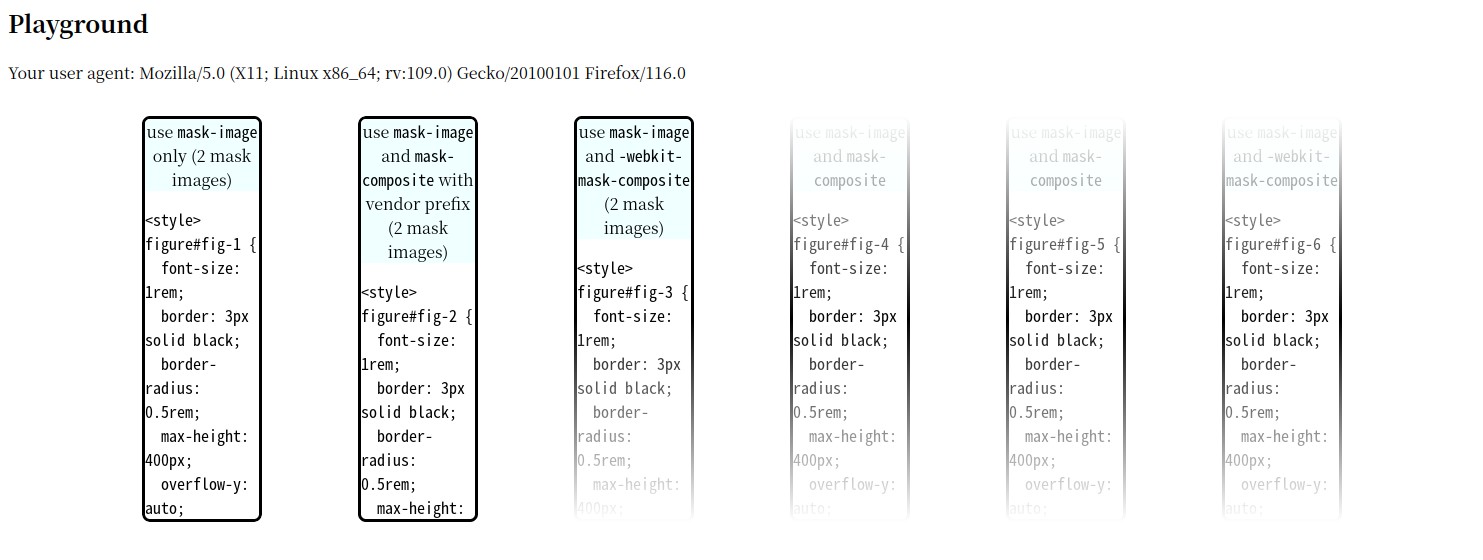
| firefox |  |
| safari |  |